2.5D
| Part of a series on |
| Graphical projection |
|---|
 |
Two and a half dimensional (shortened to 2.5D, nicknamed three-quarter perspective and pseudo-3D) is a term used to describe either 2D graphical projections and similar techniques used to cause images or scenes to simulate the appearance of being three-dimensional (3D) when in fact they are not, or gameplay in an otherwise three-dimensional video game that is restricted to a two-dimensional plane or has a virtual camera with a fixed angle. By contrast, games using 3D computer graphics without such restrictions are said to use true 3D.
Common in video games, these projections have also been useful in geographic visualization (GVIS) to help understand visual-cognitive spatial representations or 3D visualization.[1]
The terms three-quarter perspective and three-quarter view trace their origins to portraiture and facial recognition, where they are used to describe a view of a person's face which is partway between a frontal view and a side view.[2]
Computer graphics
Axonometric and oblique projection

In axonometric projection and oblique projection, two forms of parallel projection, the viewpoint is rotated slightly to reveal other facets of the environment than what are visible in a top-down perspective or side view, thereby producing a three-dimensional effect. An object is "considered to be in an inclined position resulting in foreshortening of all three axes",[3] and the image is a "representation on a single plane (as a drawing surface) of a three-dimensional object placed at an angle to the plane of projection."[3] Lines perpendicular to the plane become points, lines parallel to the plane have true length, and lines inclined to the plane are foreshortened.
They are popular camera perspectives among 2D video games, most commonly those released for 16-bit or earlier and handheld consoles, as well as in later strategy and role-playing video games. The advantage of these perspectives are that they combine the visibility and mobility of a top-down game with the character recognizability of a side-scrolling game. Thus the player can be presented an overview of the game world in the ability to see it from above, more or less, and with additional details in artwork made possible by using an angle: Instead of showing a humanoid in top-down perspective, as a head and shoulders seen from above, the entire body can be drawn when using a slanted angle; Turning a character around would reveal how it looks from the sides, the front and the back, while the top-down perspective will display the same head and shoulders regardless.
There are three main divisions of axonometric projection: isometric (equal measure), dimetric (symmetrical and unsymmetrical), and trimetric (single-view or only two sides). The most common of these drawing types in engineering drawing is isometric projection. This projection is tilted so that all three axes create equal angles at intervals of 120 degrees. The result is that all three axes are equally foreshortened. In video games, a form of dimetric projection with a 2:1 pixel ratio is more common due to the problems of anti-aliasing and square pixels found on most computer monitors.
In oblique projection typically all three axes are shown unforeshortened. All lines parallel to the axes are drawn to scale, and diagonals and curved lines are distorted. One tell-tale sign of oblique projection is that the face pointed toward the camera retains its right angles with respect to the image plane.
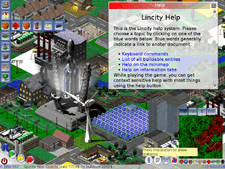
Two examples of oblique projection are Ultima VII: The Black Gate and Paperboy. Examples of axonometric projection include SimCity 2000, and the role-playing games Diablo and Baldur's Gate.
Billboarding
In three-dimensional scenes, the term billboarding is applied to a technique in which objects are sometimes represented by two-dimensional images applied to a single polygon which is typically kept perpendicular to the line of sight. The name refers to the fact that objects are seen as if drawn on a billboard. This technique was commonly used in early 1990s video games when consoles did not have the hardware power to render fully 3D objects. This is also known as a backdrop. This can be used to good effect for a significant performance boost when the geometry is sufficiently distant that it can be seamlessly replaced with a 2D sprite. In games, this technique is most frequently applied to objects such as particles (smoke, sparks, rain) and low-detail vegetation. A pioneer in the use of this technique was the game Jurassic Park: Trespasser. It has since become mainstream, and is found in many games such as Rome: Total War, where it is exploited to simultaneously display thousands of individual soldiers on a battlefield. Other examples include early first-person shooters like Wolfenstein 3D, Doom, Hexen and Duke Nukem 3D as well as racing games like Carmageddon and Super Mario Kart.
Skyboxes and skydomes
Skyboxes and skydomes are methods used to easily create a background to make a game level look bigger than it really is. If the level is enclosed in a cube, the sky, distant mountains, distant buildings, and other unreachable objects are rendered onto the cube's faces using a technique called cube mapping, thus creating the illusion of distant three-dimensional surroundings. A skydome employs the same concept but uses a sphere or hemisphere instead of a cube.
As a viewer moves through a 3D scene, it is common for the skybox or skydome to remain stationary with respect to the viewer. This technique gives the skybox the illusion of being very far away since other objects in the scene appear to move, while the skybox does not. This imitates real life, where distant objects such as clouds, stars and even mountains appear to be stationary when the viewpoint is displaced by relatively small distances. Effectively, everything in a skybox will always appear to be infinitely distant from the viewer. This consequence of skyboxes dictates that designers should be careful not to carelessly include images of discrete objects in the textures of a skybox since the viewer may be able to perceive the inconsistencies of those objects' sizes as the scene is traversed.
Scaling along the Z axis
In some games, sprites are scaled larger or smaller depending on its distance to the player, producing the illusion of motion along the Z (forward) axis. Sega's 1986 video game Out Run, which runs on the Sega OutRun arcade system board, is a good example of this technique.
In Out Run, the player drives a Ferrari into depth of the game window. The palms on the left and right side of the street are the same bitmap, but have been scaled to different sizes, creating the illusion that some are closer than others. The angles of movement are left and right and into the depth (while still capable of doing so technically, this game did not allow making a U-turn or going into reverse, therefore moving out of the depth, as this did not make sense to the high-speed game play and tense time limit). Notice the view is comparable to that which a driver would have in reality when driving a car. The position and size of any billboard is generated by a (complete 3D) perspective transformation as are the vertices of the poly-line representing the center of the street. Often the center of the street is stored as a spline and sampled in a way that on straight streets every sampling point corresponds to one scan-line on the screen. Hills and curves lead to multiple points on one line and one has to be chosen. Or one line is without any point and has to be interpolated lineary from the adjacent lines. Very memory intensive billboards are used in Out Run to draw corn-fields and water waves which are wider than the screen even at the largest viewing distance and also in Test Drive to draw trees and cliffs.
Drakkhen was notable for being among the first role-playing video games to feature a three-dimensional playing field. However, it did not employ a conventional 3D game engine, instead emulating one using character-scaling algorithms. The player's party travels overland on a flat terrain made up of vectors, on which 2D objects are zoomed. Drakkhen features an animated day-night cycle, and the ability to wander freely about the game world, both rarities for a game of its era. This type of engine was later used in the game Eternam.
Some mobile games, such as the mobile version of Asphalt: Urban GT 2 and Asphalt 3: Street Rules, used this method for rendering the scenery and the buildings. However, some objects (including the buildings and the tunnels) in the mobile phone versions of Asphalt series (except the first one) were polygonal (which are non-textured and mostly flat shaded). Except Asphalt 4: Elite Racing, Asphalt 6: Adrenaline and Asphalt Nitro, which are both textured for the buildings and the tunnel as well. However, both of these versions for the three Asphalt games are only available on some phones that are made by Sony Ericsson and they're both memory intensive and therefore it is quite slow. A basic version of these games for older mobile phones are available.
Parallax scrolling

Parallaxing refers to when a collection of 2D sprites or layers of sprites are made to move independently of each other and/or the background to create a sense of added depth.[4]:103 The technique grew out of the multiplane camera technique used in traditional animation since the 1940s.[5] This type of graphical effect was first used in the 1982 arcade game Moon Patrol.[6] Examples include the skies in Rise of the Triad, the arcade version of Rygar, Sonic the Hedgehog, Street Fighter II, Shadow of the Beast and Dracula X Chronicles, as well as in a level near the Forest of Illusion's secret exit and an unused level in Super Mario World.
Mode 7
Mode 7, a display system effect that included rotation and scaling, allowed for a 3D effect while moving in any direction without any actual 3D models, and was used to simulate 3D graphics on the SNES.
Ray casting
Ray casting is a technique in which a ray for every vertical slice of the screen is sent from the position of the camera. These rays shoot out until they hit an object or wall, and that part of the wall is rendered in that vertical screen slice.[7] Early first-person shooters used ray casting as a technique to create a 3D effect from a 2D world. While the world appears 3D, the player cannot look up or down, nor actually move on the Y axis, because the playing field is 2D.
Bump, normal and parallax mapping
Bump mapping, normal mapping and parallax mapping are techniques applied to textures in 3D rendering applications such as video games to simulate bumps and wrinkles on the surface of an object without using more polygons. To the end user, this means that textures such as stone walls will have more apparent depth and thus greater realism with less of an influence on the performance of the simulation.
Bump mapping is achieved by perturbing the surface normals of an object and using a grayscale image and the perturbed normal during illumination calculations. The result is an apparently bumpy surface rather than a perfectly smooth surface although the surface of the underlying object is not actually changed. Bump mapping was introduced by Blinn in 1978.[8]

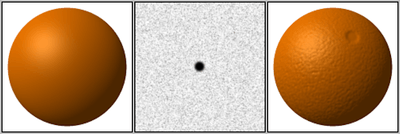
In normal mapping, the unit vector from the shading point to the light source is dotted with the unit vector normal to that surface, and the dot product is the intensity of the light on that surface. Imagine a polygonal model of a sphere—you can only approximate the shape of the surface. By using a 3-channel bitmapped image textured across the model, more detailed normal vector information can be encoded. Each channel in the bitmap corresponds to a spatial dimension (X, Y and Z). These spatial dimensions are relative to a constant coordinate system for object-space normal maps, or to a smoothly varying coordinate system (based on the derivatives of position with respect to texture coordinates) in the case of tangent-space normal maps. This adds much more detail to the surface of a model, especially in conjunction with advanced lighting techniques.
Parallax mapping (also called offset mapping or virtual displacement mapping) is an enhancement of the bump mapping and normal mapping techniques implemented by displacing the texture coordinates at a point on the rendered polygon by a function of the view angle in tangent space (the angle relative to the surface normal) and the value of the height map at that point. At steeper view-angles, the texture coordinates are displaced more, giving the illusion of depth due to parallax effects as the view changes.
Film and animation techniques
The term is also used to describe an animation effect commonly used in music videos and, more frequently, title sequences. Brought to wide attention by the motion picture The Kid Stays in the Picture based on the book by film producer Robert Evans, it involves the layering and animating of two-dimensional pictures in three dimensional space. Earlier examples of this technique include Liz Phair's music video Down directed by Rodney Ascher and "A Special Tree" directed by musician Giorgio Moroder.
Graphic design
The term also refers to an often-used effect in the design of icons and graphical user interfaces (GUIs), where a slight 3D illusion is created by the presence of a virtual light source to the left (or in some cases right) side, and above a person's computer monitor. The light source itself is always invisible, but its effects are seen in the lighter colors for the top and left side, simulating reflection, and the darker colours to the right and below of such objects, simulating shadow.
An advanced version of this technique can be found in some specialised graphic design software, such as Pixologic's ZBrush. The idea is that the program's canvas represents a normal 2D painting surface, but that the data structure that holds the pixel information is also able to store information with respect to a z-index, as well material settings, specularity, etc. Again, with this data it is thus possible to simulate lighting, shadows, and so forth.
2.5D platform games

The term "2.5D" is also applied to 3D games that use polygonal graphics to render the world and/or characters, but whose gameplay is restricted to a 2D plane. Examples include Pandemonium!, Einhänder, Klonoa: Door to Phantomile, Kirby 64: The Crystal Shards (although the scene moves towards and away from the camera), LittleBigPlanet (although it features a playing field three layers thick), Nights into Dreams... and New Super Mario Bros. U. The Crash Bandicoot series is sometimes referred to as 2.5D because the characters and scenery are rendered in 3D, yet most of its levels are not as free-roaming as "true" 3D platformers.
Some fighting games such as the Super Smash Bros. series, Marvel vs. Capcom 3, Street Fighter IV, Mortal Kombat, BlazBlue, Guilty Gear Xrd and The King of Fighters XIV also utilize 2.5D to showcase 3D backdrops and/or characters while limiting the action to a 2D plane. 2D scrolling shooters are another genre in which 3D graphics are often used in a 2D game, such as in Ikaruga.
In some games, such as Goemon's Great Adventure and Pandemonium!, the area of gameplay can be described as a two-dimensional surface twisting and bending in a three-dimensional space. Inside this surface, the character and physics behave like in a traditional sidescrolling platformer. There are, however, a number of twists that aren't possible with normal sidescroller platformers: it is common in such games to let the two-dimensional plane cross itself or other planes on certain points, thus creating "track switches" in the course. Players can explore different areas of the 3D world that way or can be brought back to previous points seamlessly. Interactions with the "background" (non-accessible points in the 3D landscape) are also used extensively. Other 2.5D games allow the character to interact with objects out of the primare 2D plane; for example in the platformer-shooter Shadow Complex, the player may need to target and fire at enemies that are in the background of the scene.[9]
History
The first video games that used pseudo-3D were primarily arcade games, the earliest known examples dating back to the mid-1970s, when they began using microprocessors. In 1975, Taito released Interceptor,[10] an early first-person shooter and combat flight simulator that involved piloting a jet fighter, using an eight-way joystick to aim with a crosshair and shoot at enemy aircraft that move in formations of two and increase/decrease in size depending on their distance to the player.[11] In 1976, Sega released Moto-Cross, an early black-and-white motorbike racing video game, based on the motocross competition, that was most notable for introducing an early three-dimensional third-person perspective.[12] Later that year, Sega-Gremlin re-branded the game as Fonz, as a tie-in for the popular sitcom, Happy Days.[13] Both versions of the game displayed a constantly changing forward-scrolling road and the player's bike in a third-person perspective where objects nearer to the player are larger than those nearer to the horizon, and the aim was to steer the vehicle across the road, racing against the clock, while avoiding any on-coming motorcycles or driving off the road.[12][13] That same year also saw the release of two arcade games that extended the car driving subgenre into three dimensions with a first-person perspective: Sega's Road Race, which displayed a constantly changing forward-scrolling S-shaped road with two obstacle race cars moving along the road that the player must avoid crashing while racing against the clock,[14] and Atari's Night Driver, which presented a series of posts by the edge of the road though there was no view of the road or the player's car. Games using vector graphics had an advantage in creating pseudo-3D effects. 1979's Speed Freak recreated the perspective of Night Driver in greater detail.
In 1979, Nintendo debuted Radar Scope, a shoot 'em up that introduced a three-dimensional third-person perspective to the genre, imitated years later by shooters such as Konami's Juno First and Activision's Beamrider.[15] In 1980, Atari's Battlezone was a breakthrough for pseudo-3D gaming, recreating a 3D perspective with unprecedented realism, though the gameplay was still planar. It was followed up that same year by Red Baron, which used scaling vector images to create a forward scrolling rail shooter.
Sega's arcade shooter Space Tactics, released in 1980, allowed players to take aim using crosshairs and shoot lasers into the screen at enemies coming towards them, creating an early 3D effect.[16] It was followed by other arcade shooters with a first-person perspective during the early 1980s, including Taito's 1981 release Space Seeker,[17] and Sega's Star Trek in 1982.[18] Sega's SubRoc-3D in 1982 also featured a first-person perspective and introduced the use of stereoscopic 3-D through a special eyepiece.[19] Sega's Astron Belt in 1983 was the first laserdisc video game, using full-motion video to display the graphics from a first-person perspective.[20] Third-person rail shooters were also released in arcades at the time, including Sega's Tac/Scan in 1982,[21] Nippon's Ambush in 1983,[22] Nichibutsu's Tube Panic in 1983,[23] and Sega's 1982 release Buck Rogers: Planet of Zoom,[24] notable for its fast pseudo-3D scaling and detailed sprites.[25]
In 1981, Sega's Turbo was the first racing game to feature a third-person perspective, rear view format.[26] It was also the first racing game to use sprite scaling with full-colour graphics.[25] Pole Position by Namco is one of the first racing games to use the trailing camera effect that is now so familiar. In this particular example, the effect was produced by linescroll—the practice of scrolling each line independently in order to warp an image. In this case, the warping would simulate curves and steering. To make the road appear to move towards the player, per-line color changes were used, though many console versions opted for palette animation instead.
Zaxxon, a shooter introduced by Sega in 1982, was the first game to use isometric axonometric projection, from which its name is derived. Though Zaxxon's playing field is semantically 3D, the game has many constraints which classify it as 2.5D: a fixed point of view, scene composition from sprites, and movements such as bullet shots restricted to straight lines along the axes. It was also one of the first video games to display shadows.[27] The following year, Sega released the first pseudo-3D isometric platformer, Congo Bongo.[28] Another early pseudo-3D platform game released that year was Konami's Antarctic Adventure, where the player controls a penguin in a forward-scrolling third-person perspective while having to jump over pits and obstacles.[29][30][31] It was one of the earliest pseudo-3D games available on a computer, released for the MSX in 1983.[31] That same year, Irem's Moon Patrol was a side-scrolling run & gun platform-shooter that introduced the use of layered parallax scrolling to give a pseudo-3D effect.[32] In 1985, Space Harrier introduced Sega's "Super Scaler" technology that allowed pseudo-3D sprite-scaling at high frame rates,[33] with the ability to scale 32,000 sprites and fill a moving landscape with them.[34]
The first original home console game to use pseudo-3D, and also the first to use multiple camera angles mirrored on television sports broadcasts, was Intellivision World Series Baseball (1983) by Don Daglow and Eddie Dombrower, published by Mattel. Its television sports style of display was later adopted by 3D sports games and is now used by virtually all major team sports titles. In 1984, Sega ported several pseudo-3D arcade games to the Sega SG-1000 console, including a smooth conversion of the third-person pseudo-3D rail shooter Buck Rogers: Planet of Zoom.[33]
With the advent of consoles and computer systems that were able to handle several thousands of polygons (the most basic element of 3D computer graphics) per second and the usage of 3D specialized graphics processing unit, pseudo 3D became obsolete. But even today, there are computer systems in production, such as cellphones, which are often not powerful enough to display true 3D graphics, and therefore use pseudo-3D for that purpose. Interestingly, many games from the 1980s' pseudo-3D arcade era and 16-bit console era are ported to these systems, giving the manufactures the possibility to earn revenues from games that are now nearly twenty years old.
By 1989, 2.5D representations were surfaces drawn with depth cues and a part of graphic libraries like GINO.[35] 2.5D was also used in terrain modeling with software packages such as ISM from Dynamic Graphics, GEOPAK from Uniras and the Intergraph DTM system.[35] 2.5D surface techniques gained popularity within the geography community because of its ability to visualize the normal thickness to area ratio used in many geographic models; this ratio was very small and reflected the thinness of the object in relation to its width, which made it the object realistic in a specific plane.[35] These representations were axiomatic in that the entire subsurface domain was not used or the entire domain could not be reconstructed; therefore, it used only a surface and a surface is one aspect not the full 3D identity.[35]
The resurgence of 2.5D or visual analysis, in natural and earth science, has increased the role of computer systems in the creation of spatial information in mapping.[1] GVIS has made real the search for unknowns, real-time interaction with spatial data, and control over map display and has paid particular attention to three-dimensional representations.[1] Efforts in GVIS have attempted to expand higher dimensions and make them more visible; most efforts have focused on "tricking" vision into seeing three dimensions in a 2D plane.[1] Much like 2.5D displays where the surface of a three dimensional object is represented but locations within the solid are distorted or not accessible.[1]
Technical aspects and generalizations
The reason for using pseudo-3D instead of "real" 3D computer graphics is that the system that has to simulate a three dimensional-looking graphic is not powerful enough to handle the calculation-intensive routines of 3D computer graphics, yet is capable of using tricks of modifying 2D graphics like bitmaps. One of these tricks is to stretch a bitmap more and more, therefore making it larger with each step, as to give the effect of an object coming closer and closer towards the player.
Even simple shading and size of an image could be considered pseudo-3D, as shading makes it look more realistic. If the light in a 2D game were 2D, it would only be visible on the outline, and because outlines are often dark, they would not be very clearly visible. However, any visible shading would indicate the usage of pseudo-3D lighting and that the image uses pseudo-3D graphics. Changing the size of an image can cause the image to appear to be moving closer or further away, which could be considered simulating a third dimension.
Dimensions are the variables of the data and can be mapped to specific locations in space; 2D data can be given 3D volume by adding a value to the x, y, or z plane. "Assigning height to 2D regions of a topographic map" associating every 2D location with a height/elevation value creates a 2.5D projection; this is not considered a "true 3D representation", however is used like 3D visual representation to "simplify visual processing of imagery and the resulting spatial cognition".
See also
- 3D computer graphics
- Bas-relief
- Cel-shaded animation
- Head-coupled perspective
- Isometric graphics in video games
- List of stereoscopic video games
- Ray casting
- Trompe-l'œil
- Vector graphics
References
- 1 2 3 4 5 MacEachren, Alan. "GVIS Facilitating Visual Thinking." In How Maps Work: Representation, Visualization, and Design, 355–458. New York: The Guilford Press, 1995.
- ↑ Liu, C (February 2002). "Reassessing the 3/4 view effect in face recognition". Cognition. 83: 31–48(18). doi:10.1016/S0010-0277(01)00164-0.
- 1 2 Axonometric Projection, Merriam-Webster
- ↑ Pile Jr, John (May 2013). 2D Graphics Programming for Games. New York, NY: CRC Press. ISBN 1466501898.
- ↑ Paul, Wyatt (August 2007). "The Art of Parallax Scrolling" (PDF). Retrieved 2009-07-06.
- ↑ Stahl, Ted (2006-07-26). "Chronology of the History of Video Games: Golden Age". Archived from the original on 27 November 2009. Retrieved 2009-11-21.
- ↑ http://lodev.org/cgtutor/raycasting.html
- ↑ Blinn, James F. "Simulation of Wrinkled Surfaces", Computer Graphics, Vol. 12 (3), pp. 286–292 SIGGRAPH-ACM (August 1978)
- ↑ Bakalar, Jeff; Stein, Scott (August 21, 2009). "Shadow Complex: Classic gaming bliss in two-and-a-half dimensions". CNet. Retrieved August 26, 2016.
- ↑ "Tomohiro Nishikado's biography at his company's web site". Dreams, Inc. Archived from the original on 2009-04-01. Retrieved 2011-03-27.
- ↑ Interceptor at the Killer List of Videogames
- 1 2 Moto-Cross at the Killer List of Videogames
- 1 2 Fonz at the Killer List of Videogames
- ↑ Road Race at the Killer List of Videogames
- ↑ Where Were They Then: The First Games of Nintendo, Konami, and More (Nintendo), 1UP
- ↑ Space Tactics at the Killer List of Videogames
- ↑ Space Seeker at the Killer List of Videogames
- ↑ Star Trek at the Killer List of Videogames
- ↑ SubRoc-3D at the Killer List of Videogames
- ↑ 2.5D at Allgame
- ↑ Tac/Scan at the Killer List of Videogames
- ↑ Ambush at the Killer List of Videogames
- ↑ Tube Panic at Allgame
- ↑ Buck Rogers – Planet Of Zoom at the Killer List of Videogames
- 1 2 IGN Presents the History of SEGA, IGN
- ↑ Turbo at the Killer List of Videogames
- ↑ Bernard Perron & Mark J. P. Wolf (2008), Video game theory reader two, p. 158, Taylor & Francis, ISBN 0-415-96282-X
- ↑ Congo Bongo at the Killer List of Videogames
- ↑ Antarctic Adventure at the Killer List of Videogames
- ↑ Antarctic Adventure at Allgame
- 1 2 Antarctic Adventure at MobyGames
- ↑ "Gaming's most important evolutions". GamesRadar. Archived from the original on 2011-06-15.
- 1 2 IGN Presents the History of SEGA: World War, IGN
- ↑ Bernard Perron & Mark J. P. Wolf (2008), Video game theory reader two, p. 157, Taylor & Francis, ISBN 0-415-96282-X
- 1 2 3 4 Raper, Jonathan. “The 3-dimensional geoscientific mapping and modeling system: a conceptual design.” In Three dimensional applications in Geographic Information Systems, edited by Jonathan F. Raper, 11–19. Philadelphia: Taylor and Francis Inc., 19.