ASCII art
|
ASCII art version of the Wikipedia logo | |
| Filename extensions |
.ascii, .txt |
|---|---|
| Internet media type |
text/vnd.ascii-art |



ASCII art is a graphic design technique that uses computers for presentation and consists of pictures pieced together from the 95 printable (from a total of 128) characters defined by the ASCII Standard from 1963 and ASCII compliant character sets with proprietary extended characters (beyond the 128 characters of standard 7-bit ASCII). The term is also loosely used to refer to text based visual art in general. ASCII art can be created with any text editor, and is often used with free-form languages. Most examples of ASCII art require a fixed-width font (non-proportional fonts, as on a traditional typewriter) such as Courier for presentation.
Among the oldest known examples of ASCII art are the creations by computer-art pioneer Kenneth Knowlton from around 1966, who was working for Bell Labs at the time.[1] "Studies in Perception I" by Ken Knowlton and Leon Harmon from 1966 shows some examples of their early ASCII art.[2]
One of the main reasons ASCII art was born was because early printers often lacked graphics ability and thus characters were used in place of graphic marks. Also, to mark divisions between different print jobs from different users, bulk printers often used ASCII art to print large banners, making the division easier to spot so that the results could be more easily separated by a computer operator or clerk. ASCII art was also used in early e-mail when images could not be embedded. ASCII art can also be used for typesetting initials.
History
Typewriter art

Since 1867 typewriters have been used for creating visual art. The oldest known preserved example of typewriter art is a picture of a butterfly made in 1898 by Flora Stacey.[3][4]
TTY and RTTY
TTY stands for "TeleTYpe" or "TeleTYpewriter" and is also known as Teleprinter or Teletype. RTTY stands for Radioteletype; character sets such as Baudot code, which predated ASCII, were used. According to a chapter in the "RTTY Handbook", text images have been sent via teletypewriter as early as 1923.[5] However, none of the "old" RTTY art has been discovered yet. What is known is that text images appeared frequently on radioteletype in the 1960s and the 1970s.[6][7]
Line-printer art
In the 1960s, Andries van Dam published a representation of an electronic circuit produced on an IBM 1403 line printer.[8] At the same time, Kenneth Knowlton was producing realistic images, also on line printers, by overprinting several characters on top of one another.[2] Note that it was not ASCII art in a sense that the 1403 was driven by an EBCDIC-coded platform and the character sets and trains available on the 1403 were derived from EBCDIC rather than ASCII, despite some glyphs commonalities.
ASCII art

The widespread usage of ASCII art can be traced to the computer bulletin board systems of the late 1970s and early 1980s. The limitations of computers of that time period necessitated the use of text characters to represent images. Along with ASCII's use in communication, however, it also began to appear in the underground online art groups of the period. An ASCII comic is a form of webcomic which uses ASCII text to create images. In place of images in a regular comic, ASCII art is used, with the text or dialog usually placed underneath.
During the 1990s, graphical browsing and variable-width fonts became increasingly popular, leading to a decline in ASCII art. Despite this, ASCII art continued to survive through online MUDs, an acronym for "Multi-User Dungeon", (which are textual multiplayer role-playing video games), Internet Relay Chat, E-mail, message boards and other forms of online communication which commonly employ the needed fixed-width.
ANSI
ASCII and more importantly, ANSI were staples of the early technological era; terminal systems relied on coherent presentation using color and control signals standard in the terminal protocols.
Over the years, warez groups began to enter the ASCII art scene.[9] Warez groups usually release .nfo files with their software, cracks or other general software reverse-engineering releases.[10] The ASCII art will usually include the warez group's name and maybe some ASCII borders on the outsides of the release notes, etc.[11]
BBS systems were based on ASCII and ANSI art, as were most DOS and similar console applications, and the precursor to AOL.
Uses


ASCII art is used wherever text can be more readily printed or transmitted than graphics, or in some cases, where the transmission of pictures is not possible. This includes typewriters, teleprinters, non-graphic computer terminals, printer separators, in early computer networking (e.g., BBSes), e-mail, and Usenet news messages. ASCII art is also used within the source code of computer programs for representation of company or product logos, and flow control or other diagrams. In some cases, the entire source code of a program is a piece of ASCII art – for instance, an entry to one of the earlier International Obfuscated C Code Contest is a program that adds numbers, but visually looks like a binary adder drawn in logic ports.[12]
Some electronic schematic archives represent the circuits using ASCII art.[13][14][15][16][17]
Examples of ASCII-style art predating the modern computer era can be found in the June 1939, July 1948 and October 1948 editions of Popular Mechanics.[18]
"0verkill" is a 2D platform multiplayer shooter game designed entirely in color ASCII art. MPlayer and VLC media player can display videos as ASCII art. ASCII art is used in the making of DOS-based ZZT games.
Many game walkthrough guides come as part of a basic .txt file; this file often contains the name of the game in ASCII art. Such as below, word art is created using backslashes and other ASCII values in order to create the illusion of 3D.
Types and styles
Different techniques could be used in ASCII art to obtain different artistic effects. Electronic circuits and diagrams were implemented by typewriter or teletype and provided the pretense for ASCII.
"Typewriter-style" lettering, made from individual letter characters:
H H EEEEE L L OOO W W OOO RRRR L DDDD !! H H E L L O O W W W O O R R L D D !! HHHHH EEEEE L L O O W W W O O RRRR L D D !! H H E L L O O ,, W W O O R R L D D H H EEEEE LLLLL LLLLL OOO ,, W W OOO R R LLLLL DDDD !!
Line art, for creating shapes:
.--. /\ ____ '--' /__\ (^._.^)~ <(o.o )>
Solid art, for creating filled objects:
.g@8g. db 'Y8@P' d88b
Shading, using symbols with various intensities for creating gradients or contrasts:
:$#$: "4b. ':. :$#$: "4b. ':.
Combinations of the above, often used as signatures, for example, at the end of an email:
|\_/| **************************** (\_/)
/ @ @ \ * "Purrrfectly pleasant" * (='.'=)
( > º < ) * Poppy Prinz * (")_(")
`>>x<<´ * (pprinz@example.com) *
/ O \ ****************************
As-Pixel Characters, use combinations of ░ , █ , ▄ and ▀ to make pictures:
▄▄▄▄▄▄▄░▄▄▄▄▄▄▄░▄▄▄▄▄▄░▄▄▄▄▄
░░▀███░░░░▀██░░░░██▀░░░░██░░
░░░▀██░░░░░▀██░░▄█░░░░░▄█░░░
░░░░███░░░░░▀██▄█░░░░░░█░░░░
░░░░░███░░░░░▀██░░░░░░█▀░░░░
░░░░░░███░░░░▄███░░░░█▀░░░░░
░░░░░░░██▄░░▄▀░███░░█▀░░░░░░
░░░░░░░▀██▄█▀░░░███▄▀░░░░░░░
░░░░░░░░▀██▀░░░░░███░░░░░░░░
░░░░░░░░░▀▀░░░░░░░▀░░░░░░░░░
Emoticons and verticons
The simplest forms of ASCII art are combinations of two or three characters for expressing emotion in text. They are commonly referred to as 'emoticon', 'smilie', or 'smiley'.
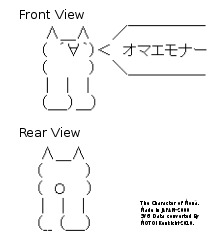
There is another type of one-line ASCII art that does not require the mental rotation of pictures, which is widely known in Japan as kaomoji (literally "face characters".) Traditionally, they are referred to as "ASCII face".
More complex examples use several lines of text to draw large symbols or more complex figures.
Popular smileys
Hundreds of different text smileys were developed over time,[19] but only a few were generally accepted, used and understood.
ASCII comic
An ASCII comic is a form of webcomic.
The Adventures of Nerd Boy
The Adventures of Nerd Boy, or just Nerd Boy is an ASCII comic by Joaquim Gândara between 6 August 2001 and 17 July 2007, consisting of 600 strips. They were posted to ASCII art newsgroup alt.ascii-art and on the website.[20] Some strips have been translated to Polish[21][22] and French.
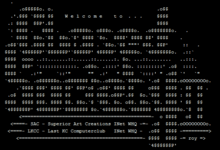
Styles of the computer underground text art scene
Atari 400/800 ATASCII
The Atari 400/800 which were released in 1979 did not follow the ASCII standard and had its own character set, called ATASCII.[23][24] The emergence of ATASCII art coincided with the growing popularity of BBS Systems caused by availability of the acoustic couplers that were compatible with the 8-bit home computers. ATASCII text animations are also referred to as "break animations" by the Atari sceners.
C-64 PETSCII
The Commodore 64, which was released in 1982, also did not follow the ASCII standard. The C-64 character set is called PETSCII, an extended form of ASCII-1963. As with the Atari's ATASCII art, C-64 fans developed a similar scene that used PETSCII for their creations.
"Block ASCII" / "High ASCII" style ASCII art on the IBM PC

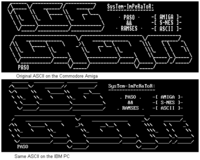
So-called "block ASCII" or "high ASCII" uses the extended characters of the 8-bit code page 437, which is a proprietary standard introduced by IBM in 1979 (ANSI Standard x3.16) for the IBM PC DOS and MS-DOS operating systems. "Block ASCIIs" were widely used on the PC during the 1990s until the Internet replaced BBSes as the main communication platform. Until then, "block ASCIIs" dominated the PC Text Art Scene.[25][26]
The first art scene group that focused on the extended character set of the PC in their art work was called "Aces of ANSI Art," or "AAA." Some members left in 1990, and formed a group called ACiD, "ANSI Creators in Demand." In that same year the second major underground art scene group was founded, ICE, "Insane Creators Enterprise".[27]
There is some debate between ASCII and block ASCII artist, with "Hardcore" ASCII artists maintaining that block ASCII art is in fact not ANSI art, because it does not use the 128 characters of the original ASCII standard. On the other hand, block ASCII artists argue that if their art uses only characters of the computers character set, then it is to be called ASCII, regardless if the character set is proprietary or not.
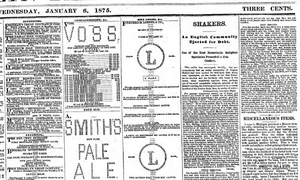
Microsoft Windows does not support the ANSI Standard x3.16. One can view block ASCIIs with a text editor using the font "Terminal", but it will not look exactly as it was intended by the artist. With a special ASCII/ANSI viewer, such as ACiDView for Windows (see ASCII and ANSI art viewers), one can see block ASCII and ANSI files properly. An example that illustrates the difference in appearance is part of this article. Alternatively, one could look at the file using the Type command in the command prompt.
"Amiga"/"Oldskool" style ASCII art

In the art scene one popular ASCII style that used the 7-bit standard ASCII character set was the so-called "Oldskool" Style. It is also called "Amiga style", due to its origin and widespread use on the Commodore Amiga Computers. The style uses primarily the characters: _/\-+=.()<>:. The "oldskool" art looks more like the outlined drawings of shapes than real pictures. This is an example of "Amiga style" (also referred to as "old school" or "oldskool" style) scene ASCII art.[25]
The Amiga ASCII Scene surfaced in 1992, seven years after the introduction of the Commodore Amiga 1000. The Commodore 64 PETSCII scene did not make the transition to the Commodore Amiga as the C64 demo and warez scenes did. Among the first Amiga ASCII art groups were ART, Epsilon Design, Upper Class, Unreal (later known as "DeZign"). This means that the text art scene on the Amiga was actually younger than the text art scene on the PC. The Amiga artists also did not call their ASCII art style "Oldskool". That term was introduced on the PC. When and by whom is unknown and lost in history.
The Amiga style ASCII artwork was most often released in the form of a single text file, which included all the artwork (usually requested), with some design parts in between, as opposed to the PC art scene where the art work was released as a ZIP archive with separate text files for each piece. Furthermore, the releases were usually called "ASCII collections" and not "art packs" like on the IBM PC.
In text editors
_____ ___ ____ _ _ | ___|_ _/ ___| | ___| |_ | |_ | | | _| |/ _ \ __| | _| | | |_| | | __/ |_ |_| |___\____|_|\___|\__|
This kind of ASCII art is handmade in a text editor. Popular editors used to make this kind of ASCII art include CygnusEditor a.k.a. CED (Amiga) and EditPlus2 (PC).
Oldskool font example from the PC, which was taken from the ASCII Editor FIGlet.
Newskool style ASCII art

"Newskool" is a popular form of ASCII art which capitalizes on character strings like "$#Xxo". In spite of its name, the style is not "new"; on the contrary, it was very old but fell out of favor and was replaced by "Oldskool" and "Block" style ASCII art. It was dubbed "Newskool" upon its comeback and renewed popularity at the end of the 1990s.[25]
Newskool changed significantly as the result of the introduction of extended proprietary characters. The classic 7-bit standard ASCII characters remain predominant, but the extended characters are often used for "fine tuning" and "tweaking". The style developed further after the introduction and adaptation of Unicode.
Methods for generating ASCII art
While some prefer to use a simple text editor to produce ASCII art, specialized programs, such as JavE have been developed that often simulate the features and tools in bitmap image editors. For Block ASCII art and ANSI art the artist almost always uses a special text editor, because to generate the required characters on a standard keyboard, one needs to know the alt code for each character. for example alt+178 will produce ▓, alt+177 will produce ▒ and, alt+8 will produce ◘.
The special text editors have sets of special characters assigned to existing keys on the keyboard. Popular MS DOS based editors, such as TheDraw and ACiDDraw had multiple sets of different special characters mapped to the F-Keys to make the use of those characters easier for the artist who can switch between individual sets of characters via basic keyboard shortcuts. PabloDraw is one of the very few special ASCII/ANSI art editors that were developed for MS Windows XP.
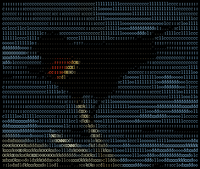
Image to text conversion
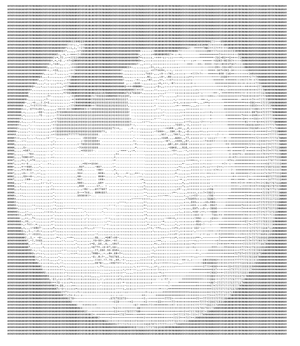
Other programs allow one to automatically convert an image to text characters, which is a special case of vector quantization. A method is to sample the image down to grayscale with less than 8-bit precision, and then assign a character for each value. Such ASCII art generators often allow users to choose the intensity and contrast of the generated image.[28]
3 factors limit the fidelity of the conversion, especially of photographs:
- depth (solutions: reduced line spacing; bold style; block elements; colored background; good shading);
- sharpness (solutions: a longer text, with a smaller font; a greater set of characters; variable width fonts);
- ratio (solutions with compatibility issues: font with a square grid; stylized without extra line spacing).
Examples of converted images are given below.
This is one of the earliest forms of ASCII art, dating back to the early days of the 1960s minicomputers and teletypes. During the 1970s it was popular in malls to get a t-shirt with a photograph printed in ASCII art on it from an automated kiosk manned by a computer. With the advent of the web and HTML and CSS, many ASCII conversion programs will now quantize to a full RGB colorspace, enabling colorized ASCII images.
 |  |  |
Still images or movies can also be converted to ASCII on various UNIX and UNIX-Like systems using the aalib (black and white) or libcaca (colour) graphics device driver, or the VLC media player under Windows, Linux or OS X; all of which render the screen using ASCII symbols instead of pixels. See also O'Reilly article "Watch Videos in ASCII art".
There are also a number of smartphone applications, such as ASCII cam for Android, that generate ASCII art in real-time using input from the phone's camera. These applications typically allow the ASCII art to be saved as either a text file or as an image made up of ASCII text.
Non fixed-width ASCII
Most ASCII art is created using a monospaced font, where all characters are identical in width (Courier is a popular monospaced font). Early computers in use when ASCII art came into vogue had monospaced fonts for screen and printer displays. Today most of the more commonly used fonts in word processors, web browsers and other programs are proportional fonts, such as Helvetica or Times Roman, where different widths are used for different characters. ASCII art drawn for a fixed width font will usually appear distorted, or even unrecognizable when displayed in a proportional font.
Some ASCII artists have produced art for display in proportional fonts. These ASCIIs, rather than using a purely shade-based correspondence, use characters for slopes and borders and use block shading. These ASCIIs generally offer greater precision and attention to detail than fixed-width ASCIIs for a lower character count, although they are not as universally accessible since they are usually relatively font-specific.
Animated ASCII art
Animated ASCII art started in 1970 from so-called VT100 animations produced on vt100 terminals. These animations were simply text with cursor movement instructions, deleting and erasing the characters necessary to appear animated. Usually, they represented a long hand-crafted process undertaken by a single person to tell a story.
Contemporary web browser revitalized animated ASCII art again. It became possible to display animated ASCII art via JavaScript or Java applets. Static ASCII art pictures are loaded and displayed one after another, creating the animation, very similar to how movie projectors unreel film reel and project the individual pictures on the big screen at movie theaters. A new term was born: ASCIImation – another name of Animated ASCII Art. A seminal work in this arena is the Star Wars ASCIImation.[29] More complicated routines in JavaScript generate more elaborate ASCIImations showing effects like Morphing effects, star field emulations, fading effects and calculated images, such as mandelbrot fractal animations.[30][31]
There are now many tools and programs that can transform raster images into text symbols; some of these tools can operate on streaming video. For example, the music video for pop singer Beck Hansen's song "Black Tambourine"[32] is made up entirely of ASCII characters that approximate the original footage. Vlc, a media player software, can render any video in colored ASCII through the libcaca module.
Other text-based visual art
There are a variety of other types of art using text symbols from character sets other than ASCII and/or some form of color coding. Despite not being pure ASCII, these are still often referred to as "ASCII art". The character set portion designed specifically for drawing is known as the line drawing characters or pseudo-graphics.
ANSI art
The IBM PC graphics hardware in text mode uses 16 bits per character. It supports a variety of configurations, but in its default mode under DOS they are used to give 256 glyphs from one of the IBM PC code pages (Code page 437 by default), 16 foreground colors, eight background colors, and a flash option. Such art can be loaded into screen memory directly. ANSI.SYS, if loaded, also allows such art to be placed on screen by outputting escape sequences that indicate movements of the screen cursor and color/flash changes. If this method is used then the art becomes known as ANSI art. The IBM PC code pages also include characters intended for simple drawing which often made this art appear much cleaner than that made with more traditional character sets. Plain text files are also seen with these characters, though they have become far less common since Windows GUI text editors (using the Windows ANSI code page) have largely replaced DOS based ones.
Shift_JIS


A large character selection and the availability of fixed-width characters allow Japanese users to use Shift JIS as a text-based art on Japanese websites.
Special circumstances of Japan
Japanese mainly refer to ASCII-art (AA) as Shift-JIS Art in Japan.
In this background,Independently generation author of the Japanese original [33] in Japan, the ASCII-NET(People with disabilities of related Bulletin board system.) SIG Operator (シグオペ The Forum's Leaders) Mr.Yasushi Wakabayashi (若林泰志 わかばやしやすし)," the author eastern emoticons. The PC communications in June 20, 1986 00:28:26(JST) From the "face mark" was published[34][35] Art by the derived has an eastern emoticon, has been recognized as a Character of actors, that a reason.
In other words, the ASCII, does not refer to the American Standard Code, refers to ASCII-NET's art as ASCII Corporation.
| Icon | Meaning |
|---|---|
| (^_^) (^^ゞ (^_^;) (-_-;) (~_~;) (・。・;) (・_・;) (・・;) ^^; ^_^; (#^.^#) (^ ^;) | Smiley, nervous, embarrassed, troubled, shy, sweat drop |
Unicode
Unicode would seem to offer the ultimate flexibility in producing text based art with its huge variety of characters. However, finding a suitable fixed-width font is likely to be difficult if a significant subset of Unicode is desired. (Modern UNIX-style operating systems do provide complete fixed-width Unicode fonts, e.g. for xterm. Windows has the Courier New font which includes characters like ┌╥─╨┐♥☺Ƹ̵̡Ӝ̵̨̄Ʒ) Also, the common practice of rendering Unicode with a mixture of variable width fonts is likely to make predictable display hard if more than a tiny subset of Unicode is used. ≽ʌⱷ҅ᴥⱷʌ≼ is an adequate representation of a cat's face in a font with varying character widths.
Control and combining characters
The combining characters mechanism of Unicode provides considerable ways of customizing the style, even obfuscating the text (e.g. via an online generator like Obfuscator, which focuses on the filters). Glitcher is one example of Unicode art, initiated in 2012: « These symbols, intruding up and down, are made by combining lots of diacritical marks. It’s a kind of art. There’s quite a lot of artists who use the Internet or specific social networks as their canvas. »[36] The corresponding creations are favored in web browsers (thanks to their always better support), as geekily stylized usernames for social networks. With a fair compatibility, and among different online tools, Facebook symbols showcases various types of Unicode art, mainly for aesthetic purpose (Ɯıḳĭƥḙȡḯả Wîkipêȡıẚ Ẉǐḳîṗȅḍȉā Ẃįḵįṗẻḑìẵ Ẉĭḵɪṕḗdïą Ẇïƙỉpểɗĭà Ẅȉḱïṕȩđĩẵ etc.). Besides, the creations can be hand-crafted (by programming), or pasted from mobile applications (e.g. the category of 'fancy text' tools on Android). The underlying technique dates back to the old systems that incorporated control characters, though. E.g. the German composite ö would be imitated on ZX Spectrum by overwriting " after backspace and o. (Cf. below.)
Overprinting (surprint)
In the 1970s and early 1980s it was popular to produce a kind of text art that relied on overprinting. This could be produced either on a screen or on a printer by typing a character, backing up, and then typing another character, just as on a typewriter. This developed into sophisticated graphics in some cases, such as the PLATO system (c. 1973), where superscript and subscript allowed a wide variety of graphic effects. A common use were for emoticons, with WOBTAX and VICTORY both producing convincing smiley faces.[37] Overprinting had previously been used on typewriters, but the low-resolution pixelation of characters on video terminals meant that overprinting here produced seamless pixel graphics, rather than visibly overstruck combinations of letters on paper.
Beyond pixel graphics, this was also used for printing photographs, as the overall darkness of a particular character space dependent on how many characters, as well as the choice of character, were printed in a particular place. Thanks to the increased granularity of tone, photographs were often converted to this type of printout. Even manual typewriters or daisy wheel printers could be used. The technique has fallen from popularity since all cheap printers can easily print photographs, and a normal text file (or an e-mail message or Usenet posting) cannot represent overprinted text. However, something similar has emerged to replace it: shaded or colored ASCII art, using ANSI video terminal markup or color codes (such as those found in HTML, IRC, and many internet message boards) to add a bit more tone variation. In this way, it is possible to create ASCII art where the characters only differ in color.
Creation
ASCII art text editors are used to create ASCII art from scratch, or to edit existing ASCII art files.
ASCII art may be created from an existing digital image using an ASCII art converter, an online tool or a software application that automatically converts an image into ASCII art, using vector quantization. Typically, this is done by sampling the image down to grayscale with less than 8-bit precision, so that each value corresponds to different ASCII character.
See also
- Concrete poetry
- Fax art
- Types and styles: ASCII stereogram, Emoticon, FILE ID.DIZ, .nfo (release info file)
- Box-drawing characters
- Related art: Text semigraphics, ANSI art, ASCII porn, Shift JIS art
- Related (context): Text Mode Demo Contest, Bulletin board system (BBS), Computer art scene, Category:Artscene groups
- Pre-ASCII history: Typewriter, Teleprinter, Radioteletype, ATASCII, PETSCII
- Alt code
- Software: AAlib, cowsay
References
- ↑ Carlson, Wayne E. (2003), An Historical Timeline of Computer Graphics and Animation, archived from the original on 10 March 2008, retrieved 5 March 2008
- 1 2 Carlson 2003 "1966 Studies in Perception I by Ken Knowlton and Leon Harmon (Bell Labs)", Image of Studies in Perception I
- ↑ Stark, Joan G. (2001). "The History of ASCII (Text) Art". Archived from the original on 24 October 2009. Retrieved 5 March 2008.
- ↑ Robert, Paul (11 May 2005). "Typewriter Art". The Virtual Typewriter Museum. Retrieved 5 March 2008.
- ↑ Green, Wayne (June 1972). RTTY Handbook. Blue Ridge Summit, Pennsylvania: G/L Tab Books. ISBN 0-8306-2597-6.
- ↑ Stark, Joan G. (2000), DEVELOPMENT OF (ASCII) TEXT ART, archived from the original on 24 October 2009, retrieved 5 March 2008
- ↑ RTTY Art Made Easy, RTTY Journal November 1970
- ↑ "A compact data structure for storing, retrieving and manipulating line drawings" by Andries Van Dam & David Evans
- ↑ Necromancer (6 March 1998), History of the PC Ascii Scene, textfiles.com, archived from the original on 15 February 2008, retrieved 5 March 2008
- ↑ Defacto2 (2008), Defacto2 – Scene Documents, text and NFO files, defacto2.net, archived from the original on 12 March 2008, retrieved 5 March 2008
- ↑ NFO Files collection at Defacto2.net, with NFO files that date back to 1989. Retrieved 17 February 2008
- ↑ Downs, Makarios. "16 bit addition the easy/hard way".
- ↑ "Document Markup Format".
- ↑ "Circuits Archive".
- ↑ "Assorted ASCII Schematics".
- ↑ Collin Cunningham. "Schematics just look cooler in ASCII".
- ↑ "ASCII Circuits".
- ↑ Cumbrowski, Carsten (14 February 2007). "Keyboard Text Art From Over Twenty Years Before ASCII". roysac.com. Retrieved 5 March 2008.
- ↑ textfiles (2008), Collection of ASCII Smileys, archived from the original on 10 March 2008, retrieved 5 March 2008
- ↑ Gândara, Joaquim (2006). "The Adventures of Nerd Boy". Nerd-Boy.net. Retrieved 5 March 2008.
- ↑ Wilk 2006 episodes 1 to 172
- ↑ nb-pl.jogger.pl 2006 episodes 208 to 470
- ↑ Štěrba, Radek (20 December 2005), ATASCII, archived from the original on 20 December 2005, retrieved 20 December 2005 (gif image)
- ↑ Moeser, David; Fusik, Piotr (13 May 2007), 7.2: What is the ATASCII character set?, faqs.org, retrieved 5 March 2008
- 1 2 3 The three Styles of the Underground ASCII Art Scene, Article 01, 2006, Roy/SAC, RoySAC.com
- ↑ An Abbreviated History of the Underground Computer Art Scene by Napalm, 11/10/1998, The History of Art and Technology
- ↑ 100 YEARS OF THE COMPUTER ART SCENE, Presented by Jason Scott Sadofsky and RaD Man (ACiD), Notacon Conference – Cleveland, Ohio, USA, 23–25 April 2004
- ↑ "ASCII Art Generator: An Overview". asciiartgenerator.net. 12 January 2012. Retrieved 19 March 2012.
- ↑ Jansen, Simon (18 April 2006). "Star "ASCIImation" Wars". Asciimation.co.nz. Archived from the original on 9 December 2008. Retrieved 18 November 2008.
- ↑ ASCII Animation "Morph" by SkyLined (using JavaScript) includes morph effects and mandelbrot fractal animation
- ↑ ASCII Animation Starfield by SkyLined (using JavaScript) includes fading effect and horizontal scrolling star field emulation
- ↑ Black Tambourine ASCIImation Music Video by Beck Hansen at YouTube
- ↑ Yasushi, Wakabayashi (2006), 7 color mask サン、 100バンメ オメデトウ サン デス。 (In Kana) – (Dear 7 color mask, Congratulations on the 100th.), Tokyo,JAPAN: わかん (若林泰志) ◆QYrMBsgGcU, retrieved 16 January 2013
- ↑ Yuki, Yoshimori (2008), 顔文字の起源はいつ?――The First Smiley :-) (2/2), Tokyo,JAPAN: IT Media Corporation. 吉森ゆき, p. 2, retrieved January 16, 2013.
- ↑ Yasushi, Wakabayashi (2006), 顔文字の起源 (^_^) – (Roots of an eastern emoticon), Tokyo,JAPAN: わかん (若林泰志) ◆QYrMBsgGcU, retrieved 16 January 2013
- ↑ Zakas, Laimonas. "Facebook Page Performance Art Glitchr". TechCrunch. AOL. Retrieved 23 May 2015.
- ↑ PLATO Emoticons, revisited, Brian Dear, PLATO History: Remembering the future, September 19, 2012
Further reading
- Beal, Vangie (2008), Webopedia: Text Messaging, Chat Abbreviations & Smiley Faces, www.Webopedia.com, archived from the original on 6 March 2008, retrieved 5 March 2008
- Carlsson, Anders; Miller, A. Bill (2012), Future Potentials for ASCII art, archived from the original on 8 July 2014, retrieved 8 July 2014
- Cumbrowski, Carsten (2 November 2007), History of Text Art Video by RaD Man / ACiD, roysac.com, archived from the original on 2 March 2008, retrieved 29 March 2014
- Jones, Mike (12 September 2002), The First Smiley :-), research.microsoft.com, archived from the original on 5 March 2008, retrieved 5 March 2008
- nb-pl.jogger.pl (2006), :[ Nerdboy PL ]:, archived from the original on 14 May 2006, retrieved 14 May 2006 (Polish translators: Ania Górecka [ag], Asia Mazur [as], Błażej Kozłowski [bug], Janusz [jp], Łukasz Dąbrowski [luk], Łukasz Tyrała [lt.], Łukasz Wilk [wilu], Marcin Gliński [fsc])
- Wilk, Łukasz (2006), Strona grupy dyskusyjnej PL.REC.ASCII-ART (in Polish), retrieved 30 November 2006
- Wirth, Christian (2007), Building Character: ANSI From the Ground Up, Notacon, retrieved 7 July 2013
External links
| Wikimedia Commons has media related to ASCII art. |
- ASCII art at DMOZ
- TexArt.io ASCII Art collection
- Textfiles.com archive
- ASCII art Generator
- Sixteen Colors ANSI Art and ASCII Art Archive
- Defacto2.net Scene NFO Files Archive
- Chris.com ASCII art collection
- "As-Pixel Characters" ASCII art collection
- ASCII Art Animation of Star Wars, "ASCIIMATION"
- ASCII Keyboard Art Collection
- Images to ASCII Art Online Generator